브라우저에서 자바스크립트를 가지고 놀다가 문득 궁금한 점이 생겼다.
그건 바로 크롬 개발자 도구에서 '표현식이 아닌 문'을 실행하면 undefined가 나오는 것이였는데 그 이유가 무엇일까?
먼저 하나하나 정의를 뜯어보면,
표현식 : 값으로 평가될 수 있는 문.
값 : 표현식에서 평가되어 생성된 결과.
- 표현식의 예 :
1, 2, 1+2, x=1+2
- 표현식이 아닌 예 :
변수 선언문, for문, 함수 등등
undefined :
변수에 값을 저장할 메모리 공간은 부여받았지만 리턴할 값이 없거나 어떠한 값도 주어지지 않은 상태
== 데이터 타입을 정할 수 없는 상태.
(참고로 null은 변수에 값을 저장할 메모리 공간은 부여받았지만 그 안은 아무것도 없는 상태로 채워져 있는 상태
== 데이터 타입 자체가 null)

그렇다면 a라는 변수를 선언하고 그 메모리 공간 안에 10이라는 숫자데이터를 할당하였는데 왜 undefined가 출력이 될까?
이걸 이해하기 위해 코드를 step by step으로 콘솔창에 쳐보았다.



모두 값으로 평가할 수 있는 표현식이다 보니 undefined가 아닌 값이 나온다.

변수 선언문은 변수를 선언한 것에서 그쳤으므로 값으로 평가 될 수 없다.


for문과 함수선언문 또한 리턴하는 값이 없으므로 undefined가 츨력되는 것이 맞다.
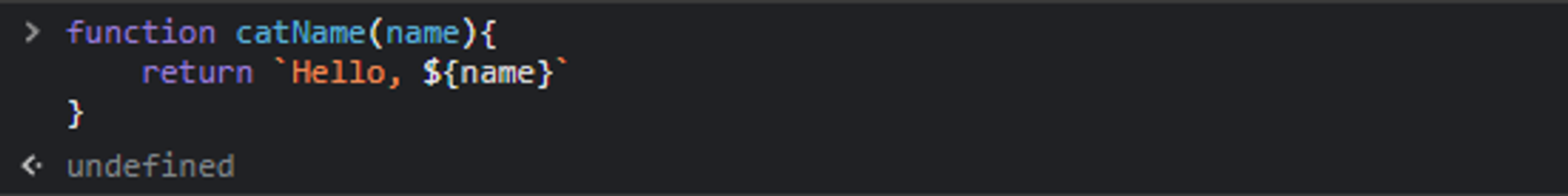
값으로 평가할 수 없고 catName함수 또한 리턴 값이 없으므로 undefined가 나온다.
그렇다면 for문에 console.log를 찍어서 출력을 해보면 어떻게 나올까?

for문의 로직대로 출력이 되다가 console.log라는 리턴 값이 없는 함수때문에 undefined가 나오는 것을 확인할 수 있다.
이러한 흐름대로라면 위의 catName함수를 호출했을 때 마찬가지로 콘솔창에 출력은 되고 리턴값은 없으므로 함수의 로직을 처리하고 undefined가 무조건 나올 것이다.

서서히 내 생각대로 들어맞고 있고 조금씩 이해가 가기 시작한다.
추측을 확신으로 바꾸기 위해 catName함수의 로직에서 console.log를 return으로 대체해보았다.

함수를 선언만 했을 뿐 그 이상 무엇을 하지 않았으므로 undefined가 출력되는 것은 당연하다.

예상대로 리턴 값이 그대로 출력되는 것을 확인했고 더 이상 undefined를 볼 수 없었다.
그럼 처음으로 돌아가 내가 가졌던 의문에 대한 해답을 찾아보면,

분명히 10이라는 숫자데이터를 할당해 주었는데 왜 undefined가 뜨는지에 대한 해답은
변수를 선언하고 값을 할당해 주었지만 변수를 호출하지 않고 거기서 멈추었기 때문에 컴퓨터 입장에서는 '그래서 뭐 어쩌라고?'라는 식으로 받아들여 undefined를 내놓는 것(리턴 값이 없다)이라고 정리할 수 있겠다.
별거 아닌 내용일 수도 있고 앞으로 개발하면서 별로 도움되지 않은 내용일 수도 있지만, 궁금한 건 못참는 성격이라 내 나름대로 정의에 따라 정리해보고 결론을 도출해 보았다...!
'Things I was curious about' 카테고리의 다른 글
| [CS] 컴퓨터 시스템으로의 여행 (0) | 2024.03.27 |
|---|---|
| [TCP/IP] 개념 및 계층 구조 이해 (0) | 2024.03.25 |
| static, private, public은 언제 사용하는걸까? (2) | 2024.03.24 |
| [AWS] VPC구성에서 서버구축까지 (2) | 2024.03.22 |
| Node.js의 동작 원리 (feat. 이벤트 루프) (0) | 2024.02.23 |




댓글